«Bis wann kannst du uns eine Seite für die Plattform machen?» Diese Frage von meinem Chef Beat Glogger ist weniger als drei Monate alt. Damals wussten wir noch nicht einmal, welchen Namen diese Plattform erhalten sollte. Und erst recht wussten wir nicht: Wie sieht die Plattform aus?
Heute ist higgs live und lebendig. Was für ein Trip! Hier gebe ich ein paar Einblicke in die Entwicklung der Webseite, die Taktik, die unsere Entwicklungsabteilung – sprich ich – verfolgt haben, und in die Entscheidungen, die wir auf dem Weg treffen mussten.
Die Voraussetzungen
Die Rahmenbedingungen für die Entwicklung von higgs sind schnell zusammengefasst. Budget: keines. Zeit: ein paar Wochen. Ressourcen: ein Dude und seine Weihnachtsferien. Anspruch: eine professionell und modern aussehende Webseite, die nicht nach selbst gebastelt riecht.
Der Plan
Challenge accepted. Schon war die erste Entscheidung fällig: Welches Content Management System soll es sein? Wir entschieden uns für WordPress. Die Vorteile lagen auf der Hand: Alle auf unserer Redaktion waren bereits damit vertraut, Inhalte in WordPress abzufüllen. Und dass es Plugins für viele Sonderwünsche gibt, war gut zu wissen. Auch wenn sich später herausstellen sollte: Für die richtig coolen Dinge braucht es PHP, Javascript und ganz viel CSS.
 higgs
higgsManchmal klappts nicht so wie man will. Die ersten Lazy-Loading-Versuche waren noch nicht ganz vorzeigereif. Dafür erhielt der Waldrapp endlich den Platz, den er verdient.
Die Tat
Und los gings. Erst einmal ein WordPress-Template installieren, das unseren Bedürfnissen am nächsten kommt. Wir entschieden uns für «Literatum», da dieses bereits Kacheln auf der Startseite hat. Danach schnell die wichtigsten Plugins zusammensammeln: Eines für Bildergalerien («Revolution Slider»), eines für einen animierten Newsticker («Ditty Posts Ticker»), eines zum Anzeigen von ähnlichen Beiträgen am Schluss eines Artikels («Contextual Related Posts»), und noch ein paar weitere, die uns die Arbeit im Backend von WordPress leichter machen. Schnell wurde klar: WordPress mit seinen Templates und Plugins war eine tolle Starthilfe – aber nicht mehr. Für ganz viele Dinge, die uns wichtig waren, gibt es keine einfache Lösung.
The tricky shit
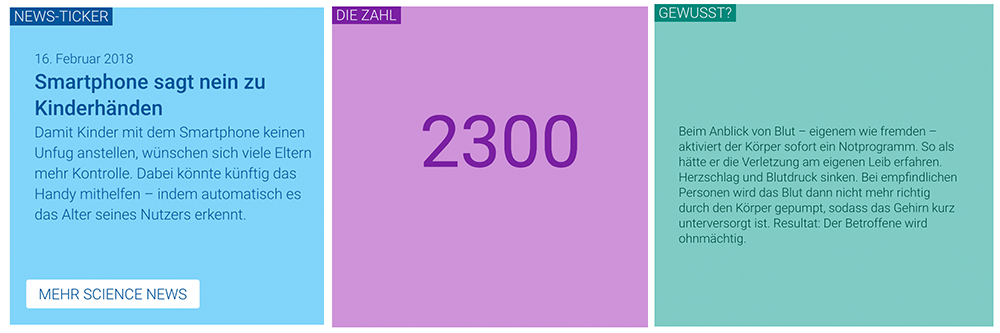
Wir hatten für die User von higgs etwas Besonderes im Sinn: Sie sollen nicht für jede Information in einen Artikel eintauchen müssen. Kleine Wissenshäppchen sollen direkt auf der Startseite erlebbar sein. Beispiele dafür sind die Rubriken «Gewusst?» und «Die Zahl». Bis heute kenne ich keine andere News-Seite, auf der es möglich ist, spannende Dinge zu erfahren, ohne ein einziges Mal klicken zu müssen. Technisch war das noch keine grosse Herausforderung: Die Inhalte der Kacheln lesen wir aus normalen WordPress-Posts aus und stellen sie entsprechend dar, die grossen Zahlen schrumpfen und wachsen je nach Fenstergrösse dank bizli Javascript schön mit.
 higgs
higgsHäppchenwissen kannst du auf higgs.ch erleben, ohne einen einzigen Klick machen zu müssen.
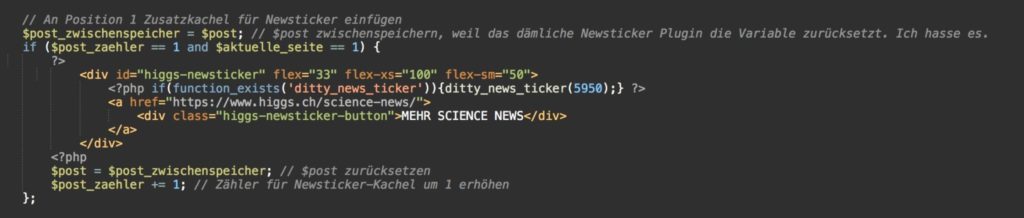
Bald erhöhte sich der Schwierigkeitsgrad jedoch. Einige Kacheln wollten wir nicht vom täglichen Strom neuer Inhalte wegspülen lassen. Sie sollten als statische Kacheln immer an derselben Position bleiben, so wie der Newsticker, ein Unterstützungsaufruf und eine Kachel, in der wir ein bisschen Promo für unsere Social-Media-Kanäle machen. Für diese habe ich den PHP-Code der Startseite so angepasst, dass der normale Strom von Posts an vordefinierten Plätzen aussetzt und dafür eine spezielle Kachel angezeigt wird.
 higgs
higgsKleiner Eingriff, damit statische Kacheln immer am selben Ort auf der Seite bleiben.
Und schliesslich wollten wir die Startseite nicht nach ein paar wenigen Posts enden lassen. Unsere User sollen möglichst viele Beiträge auf der Startseite sehen können. Einfach die Anzahl der angezeigten Posts auf der Startseite zu erhöhen, ist dabei aber keine Lösung, denn das würde schnell zu einer über 20 MB grossen Seite führen. Vielmehr darf jedes Bild erst dann geladen werden, wenn es in die Nähe des sichtbaren Fensters kommt. «Lazy Loading» nennt sich diese Technik.
Es war bisher eine der grössten Knacknüsse, aber nach einigen Misserfolgen hatte ich es ein paar Tage nach dem offiziellen Launch von higgs schliesslich geschafft. Ziemlich cool: Auf einem iPhone kannst du nun durch eine exakt 6.665 Meter lange Startseite scrollen. Viel Spass beim Stöbern.
Kleiner und schneller
Ich hatte einen ganz persönlichen Anspruch für higgs: Ich will, dass die Seite schnell lädt und möglichst klein ist. Neben dem Lazy Loading der Startseite waren dazu einige weitere Tricks notwendig: Ich durchforstete alle Files nach unnötigem Code und vor allem unnötigem inline CSS – das sparte uns über 200 kB ein. Weitere 100 kB schälte ich von der Startseite weg, in dem unsere Seite alle Bilder möglichst passgenau auf die Kachelgrösse lädt, anstatt zu grosse Bilder herunterzuskalieren. Diese Massnahmen machen higgs zu einer der leichtgewichtigsten Medienseiten im schweizweiten Vergleich:
Doch ein kleines Datenvolumen heisst noch nicht, dass die Seite auch schnell lädt. Hier hat WordPress einen entscheidenden Nachteil: Die vielen Datenbankabfragen kosten einiges an Zeit. Indem wir ein Plugin verwenden, das die Seite cached (als statische Seite bereit hält), minimieren wir die Datenbankzugriffe. Das halbierte unsere Seitenladezeit beinahe, so dass wir nun auch hier sehr gut dastehen:
Und du?
Ich hatte eine Menge Spass, higgs zu bauen, und bin mehr als zufrieden mit dem Ergebnis. Was denkst du? Gefällt dir die Seite? Welche Dinge findest du von der Benutzbarkeit her gelungen, welche nicht so? Es würde uns freuen, deine Rückmeldung zu erhalten.
//devBlog
Wir haben higgs ausgeheckt. Wir, das ist eine kleine Gruppe von Journalisten, die eine Überzeugung teilen: Wissenschaft ist ein Grundpfeiler unserer Gesellschaft, und verdient darum mehr als ein Schattendasein. Nur noch wenige Medienhäuser leisten sich ein Ressort Wissen. In den meisten Zeitungen erscheint Wissenschaft im besten Fall versteckt unter den vermischten Meldungen. Wissen verdient aber mehr: eine eigene Strategie, eine eigene Plattform und eine eigene Community. Zu dieser Community kannst auch du gehören. Hier im devBlog lassen wir dich hinter die Kulissen blicken – und freuen uns sehr, wenn du in den Kommentaren mit deinen eigenen Ideen zur steten Verbesserung und Weiterentwicklung von higgs beiträgst!